|
|
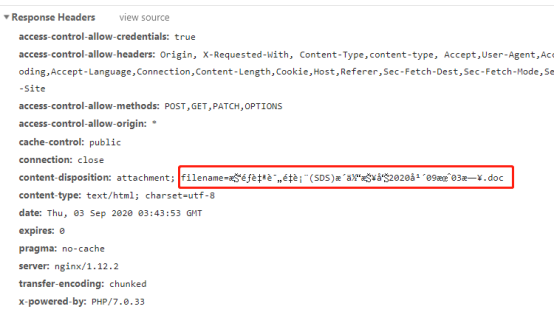
一、导出word 文件名乱码,使用 JavaScript 对其进行编码
解决方案:使用 escape 函数对其编码,之后再根据需求使用 decodeURI 或者 decodeURIComponent 对其解码
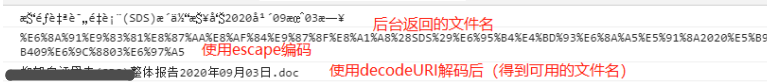
例子 
解码

代码(页面直接调用,文章末尾加入公用方法)
this.$axios.get(ExportOrganScale,{params:db}, {responseType: `blob` })
.then(res => {
console.log(res)
// word文档为msword,pdf文档为pdf,msexcel 为excel(目前get请求只测试了word下载)
let blob = new Blob([res.data], {type: `application/msword`});
let objectUrl = URL.createObjectURL(blob);
let link = document.createElement("a");
const fileName = res.headers["content-disposition"].match(/filename=(\S*).doc/)[1];
let formatString = escape(fileName)
let fname=decodeURI(formatString)+'.doc'
link.href = objectUrl;
link.setAttribute("download", fname);
document.body.appendChild(link);
link.click();
}); |
二、导出Excel(此处写了公共方法) 1、在components中建立文件common.js,用于存放导出Excel的公共方法derivesXLS
备注:communalApi是分类(名字可随意修改),用于包含所有的公用方法
2、在main.js中引入公共js
import common from "./components/common"
Vue.prototype.common = common |
3、编写导出公用方法:options接收传递参数(参数及接口)
import axios from 'axios'
export default {
communalApi:{
derivesXLS(options) { //导出 xls
axios.post(options.url, options.db, {
responseType: "arraybuffer"
})
.then(
res => {
if(res.headers["content-disposition"]==undefined){ //没有文件
var enc = new TextDecoder('utf-8')
var txt = JSON.parse(enc.decode(new Uint8Array(res.data)))
if(txt.code==0){
this.$message.error(txt.msg);
return;
}
}
let blob = new Blob([res.data], {
type: "application/vnd.ms-excel"
});
const fileName = res.headers[
"content-disposition"
].match(/filename=(\S*).xls/)[1];
const elink = document.createElement("a");
elink.download = JSON.parse(fileName) + ".xls";
elink.href = window.URL.createObjectURL(blob);
elink.click();
window.URL.revokeObjectURL(elink.href);
},
err => {}
);
},
}
} |
4、页面使用
var db={}//请求参数
this.common.communalApi.derivesXLS({
url: '接口名称',
db: db
}); |
三、导出Word公用方法 方法
derivesDoc(options) {//导出word
axios.get(options.url, {params:options.db}, {
responseType: "arraybuffer"
})
.then(
res => {
// word文档为msword,pdf文档为pdf,msexcel 为excel(目前get请求只测试了word下载)
let blob = new Blob([res.data], {type: `application/msword`});
let objectUrl = URL.createObjectURL(blob);
let link = document.createElement("a");
const fileName = res.headers["content-disposition"].match(/filename=(\S*).doc/)[1];
let formatString = escape(fileName)
let fname=decodeURI(formatString)+'.doc'
link.href = objectUrl;
link.setAttribute("download", fname);
document.body.appendChild(link);
link.click();
},
err => {}
);
}, |
页面使用同导出Excel页面公用方法调用一致
4、结语:今天是努力填坑的一天,fignting!!!

----------------------------
原文链接:https://www.jianshu.com/p/f9a7a0183088
作者: 後弦月的雨
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2021-02-08 22:40:55 重新编辑]
|
|

















