|
|
CSS margin(外边距)
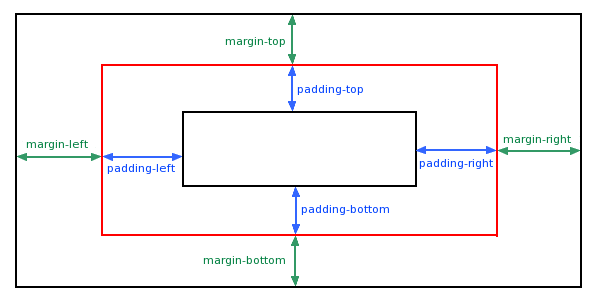
CSS margin(外边距)属性定义元素周围的空间。 margin margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
 可能的值 | 值 | 说明 |
|---|
| auto | 设置浏览器边距。
这样做的结果会依赖于浏览器 | | length | 定义一个固定的margin(使用像素,pt,em等) | | % | 定义一个使用百分比的边距 |
 Margin可以使用负值,重叠的内容。 Margin可以使用负值,重叠的内容。 Margin - 单边外边距属性 在CSS中,它可以指定不同的侧面不同的边距: 范例 margin-top :100 px ;
margin-bottom :100 px ;
margin-right :50 px ;
margin-left :50 px ; |
Margin - 简写属性 为了缩短代码,有可能使用一个属性中margin指定的所有边距属性。这就是所谓的简写属性。
所有边距属性的简写属性是 margin : 范例 margin :100 px 50 px ;
margin属性可以有一到四个值。
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- margin:25px;
 更多范例 这个例子演示了如何设置一个使用厘米值的文本的顶部margin。
这个例子演示了如何设置使用百分比值的下边距,相对于包含的元素的宽度。 所有的CSS边距属性 | 属性 | 描述 |
|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 | | margin-bottom | 设置元素的下外边距。 | | margin-left | 设置元素的左外边距。 | | margin-right | 设置元素的右外边距。 | | margin-top | 设置元素的上外边距。 |
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 admin 在 2020-02-01 16:56:50 重新编辑]
|
|

















