|
|
android 从5.0开始,Material Design风格盛行,这一次真的从UI交互上把ios按在地上摩擦,作为我们android 开发者,当然也要认真学习MD控件,包括
- TextInputLayout
- CardView
- SwitchCompat
- SnackBar
- FloatingActionButton
以及更多的,这里本文主要讲类似实现cardView 卡片式效果的方法,比cardView更简单的那种

cardView我用的很多,不过感觉还是比较麻烦的,需要记住以下属性
app:cardBackgroundColor这是设置背景颜色
app:cardCornerRadius这是设置圆角大小
app:cardElevation这是设置z轴的阴影
app:cardMaxElevation这是设置z轴的最大高度值
app:cardUseCompatPadding是否使用CompatPadding
app:cardPreventCornerOverlap是否使用PreventCornerOverlap
app:contentPadding 设置内容的padding
app:contentPaddingLeft 设置内容的左padding
app:contentPaddingTop 设置内容的上padding
app:contentPaddingRight 设置内容的右padding
app:contentPaddingBottom 设置内容的底padding |
使用cardView作为容器,里面就可以包裹控件,从而实现卡片式效果,也是支持阴影的,但是,我要说的,cardView布局更简单!
<LinearLayout
android:layout_width="match_parent"
android:layout_height="77dp"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:layout_marginRight="15dp"
android:background="@drawable/shape_popwin_bg_white"
android:elevation="3dp"
android:outlineProvider="bounds"
android:translationZ="3dp"> |
在5.0版本以上,任意的viewgroup 组件,像LinearLayout,ScrollView,ConstraintLayout等等布局中,只需要加入三个属性即可,
- android:elevation="3dp"
- android:outlineProvider="bounds"
- android:translationZ="3dp"
- android:background="@drawable/shape_popwin_bg_white"
background是一个圆形圆角shape,这里就不贴了
MD设计里面,视图可以投射阴影, elevation 值决定了阴影的大小和顺序。通俗来讲,就是elevation是一个权重,是阴影的初始值,是在静态的,相应的,translationZ则是动态值,是在Z轴上的偏移变化,阴影效果,其实就是抬高控件的Z轴,使之呈现立体的感觉,那么久可以很好地显示阴影。
Z=elevation+translationZ
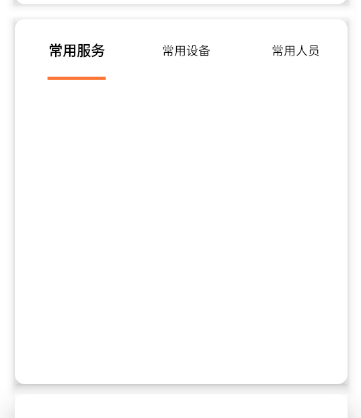
这样是不是就好理解了呢?我们来看一下效果图

是不是已经有了卡片效果的感觉,更重要的是比使用CardView 更加简单高效!
但是如果运行到真机,仔细观察,你会发现,虽然我们的shape是圆角的,但是,圆角下面的阴影居然是尖角的,这个问题,让我一时间摸不着头脑,难道是shape的问题?
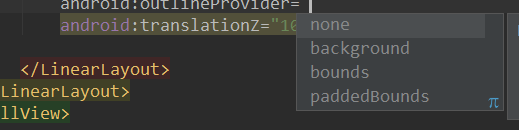
一番尝试后我发现原来是outlineProvider属性的问题,那么我们来学习下这个属性
outlineProvider用来指定轮廓的判定方式

通过编辑器可以看出,总共有四种指判方式: - none 即使设置了Z属性,也不会显示阴影
- background 会按照背景来设置阴影形状
- bounds 会按照View的大小来描绘阴影
- paddedBounds 和bounds类似,不过阴影会稍微向右偏移一点


原来设置了bounds ,轮廓会按照view的大小来绘制阴影,这也就不难解释,为什么设置了圆角shape后,阴影依然存在尖角问题,哈哈,现在你明白了吗?
如果你的阴影效果没显示,那么我建议你从以下几个方面检查 - 是否是设置在ViewGrop控件上
- 是否留够了边距用来显示阴影
- 是否设置了背景色,最好是用shape
- 是否开启了硬件加速
OK,就是这样,以后就愉快地使用阴影效果吧!
----------------------------
原文链接:https://www.jianshu.com/p/8e16a574abc0
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2021-02-14 19:04:00 重新编辑]
|
|

















