|
|
在处理数据的时候,有时候我们需要将对象和字符串和json之间进行转换,这个时候我们可以使用以下的方法
- qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装。
- qs.stringify()将对象序列化成URL的形式,以&进行拼接。
- qs.parse()将URL解析成对象的形式 。
- JSON.stringify()是正常类型的JSON。
< template >
< section class ="p-10" >
< div class ="app" >
< el-button type ="danger" @click ="get()" >点击 </ el-button >
</ div >
</ section >
</ template >
< script >
import qs from ' qs ' ;
export default {
methods: {
get() {
let obj = {
name: ' enhui ' ,
age: 19 ,
sex: ' female '
};
let str = qs.stringify(obj);
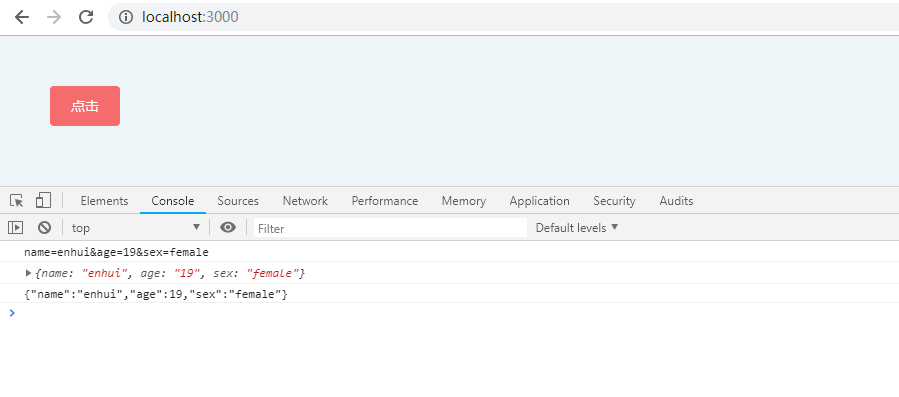
console.log(str); // 将Object对象转换为以&链接的url
let obj2 = qs.parse(str);
console.log(obj2); // 将URL解析成对象
let obj3 = JSON.stringify(obj);
console.log(obj3); // 将对象转换为json
}
}
};
</ script > |

----------------------------
原文链接:https://www.cnblogs.com/jin-zhe/p/10049876.html
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2021-06-23 15:25:41 重新编辑]
|
网站系统异常
| 系统异常信息 |
Request URL:
http://www.javathinker.net/WEB-INF/lybbs/jsp/topic.jsp?postID=3793
java.lang.NullPointerException
如果你不知道错误发生的原因,请把上面完整的信息提交给本站管理人员。
|
|













