|
|
本文参考孙卫琴,杜聚宾所创作的 <<精通Vue.js: Web前端开发技术详解>>一书
如果Vue组件的一个变量num会被频繁更新,并且当变量num每次被更新时,需要进行一系列耗时的操作,比如访问远程服务器的资源,或者通过复杂耗时的运算更新那些依赖变量num的其他变量(比如result变量)。在这种情况下,可以通过Vue框架的数据监听器Watcher来实现对变量num的监听。
Vue的watch选项会通过Watcher来监听数据。例程1的mywatch.html演示了watch选项的基本用法。
例程1 mywatch.html <div id="app">
<p><input v-model="num" /></p>
<p>{{ result }}</p>
</div>
<script>
const vm=Vue.createApp({
data(){
return{ num: 0, result: 0 }
},
methods:{
//睡眠方法,参数numberMillis是睡眠的毫秒数
sleep(numberMillis) {
var now = new Date();
var exitTime = now.getTime() + numberMillis
while (true) {
now = new Date()
if (now.getTime() > exitTime)
return;
}
}
},
watch: {
//当num变量被更新,就会调用此函数
//newNum参数表示更新后的num变量
//oldNum参数表示更新前的num变量
num(newNum, oldNum) { //num变量的监听函数
this.sleep(2000) //睡眠2秒
this.result=Math.sqrt(newNum) //计算平方根
}
}
}).mount('#app')
</script>
</body>
</html> |
在mywatch.html中,Vue应用实例的watch选项中有一个num()函数,负责监听num变量。当num变量被更新,Vue的数据监听器就会调用这个num()函数。
通过浏览器访问mywatch.html,会得到如图1所示的网页。在网页的num变量的输入框输入新的数字,Vue的数据监听器就会调用num()函数,更新result变量的值。

图1 mywatch.html的网页
1. 用Web Worker执行数据监听中的异步操作对于例程1的mywatch.html,当用户在网页的num变量的输入框输入新的数字时,num()函数就会被Vue的数据监听器调用。num()函数会先调用sleep(2000)方法睡眠2秒,通过这种睡眠的方式来模拟耗时的操作。
num()函数是由浏览器的负责执行JavaScript脚本的主线程来执行的。当主线程执行sleep(2000)方法睡眠时,网页处于卡死状态,不能响应用户的任何操作。只有当主线程执行完num()函数,重新更新了网页,网页才能继续响应用户的操作。
如果希望用户始终可以和网页进行顺畅地交互,不会出现网页卡死的情况,可以通过一个额外的线程来异步执行耗时的操作。本节会利用HTML5中的Web Worker线程来执行耗时操作。
首先创建一个longtask.js文件(文件名可以任意取),参见例程2,它的onmessage函数包含了Worker线程接收到主线程发送的数据时所执行的操作。
例程2 longtask.js
//睡眠函数,参数numberMillis是睡眠的毫秒数
function sleep(numberMillis) {……}
//当Worker线程接收到主线程发送的数据时,调用此函数
onmessage=function(event){
var num=event.data //读取主线程发送过来的数据
sleep(2000) //睡眠2秒,模拟耗时的操作
var result=Math.sqrt(num) //求平方根
postMessage(result) //向主线程发送运算结果
} |
在onmessage函数中,event.data表示主线程发送过来的num变量。postMessage(result)用于向主线程发送result变量。
例程3的mywatch-async.html会通过Worker线程来执行耗时操作。
例程3 mywatch-async.html
<div id="app">
<p><input v-model="num" /></p>
<p>{{ result }}</p>
</div>
<script>
const vm=Vue.createApp({
data(){
return{ num: 0, result: 0 }
} ,
watch: {
// 当num变量被更新,就会调用此方法
num(newNum, oldNum) { // num变量的监听函数
this.result='正在运算,请稍后...'
//创建Worker线程
var worker=new Worker('longtask.js')
//注册监听接收Worker线程发送数据的函数
worker.onmessage=(event)=>this.result=event.data
//向Worker线程发送数据
worker.postMessage(newNum)
}
}
}).mount('#app')
</script> |
在num()函数中,浏览器的主线程先通过以下语句为result变量赋予一个临时取值:
| this.result='正在运算,请稍后...' |
接着主线程通过“new Worker('longtask.js')”语句创建了Worker线程。接下来执行以下语句注册用于监听接收数据的onmessage()函数:
| worker.onmessage=(event)=>this.result=event.data |
当主线程接收到Worker线程发送的数据时,就会执行worker.onmessage()函数中的“this.result=event.data”语句,event.data表示Worker线程发送的数据。
主线程接着向Worker线程发送newNum变量:
| worker.postMessage(newNum) |
各个浏览器对Web Worker的支持程度不一样。如果在Chrome浏览器中访问本地的mywatch-async.html,然后在网页的输入框修改num变量的值,浏览器会产生以下错误:
Uncaught (in promise) DOMException: Failed to construct 'Worker':
Script at 'file:///C:/vue/sourcecode/chapter03/longtask.js'
cannot be accessed from origin 'null'.
这是因为Chrome出于安全的原因,不允许使用本地的Web Worker线程。笔者把该范例发布到了JavaThinker.net网站上,网址如下:
www.javathinker.net/vue/mywatch-async.html
通过浏览器访问上述网址,就可以正常访问mywatch-async.html。在网页的输入框修改num变量的值,网页不会卡死,主线程会先显示result变量的临时取值,参见图2。过2秒后,主线程再显示由Worker线程运算得到的result变量。

图2 网页显示result变量的临时取值
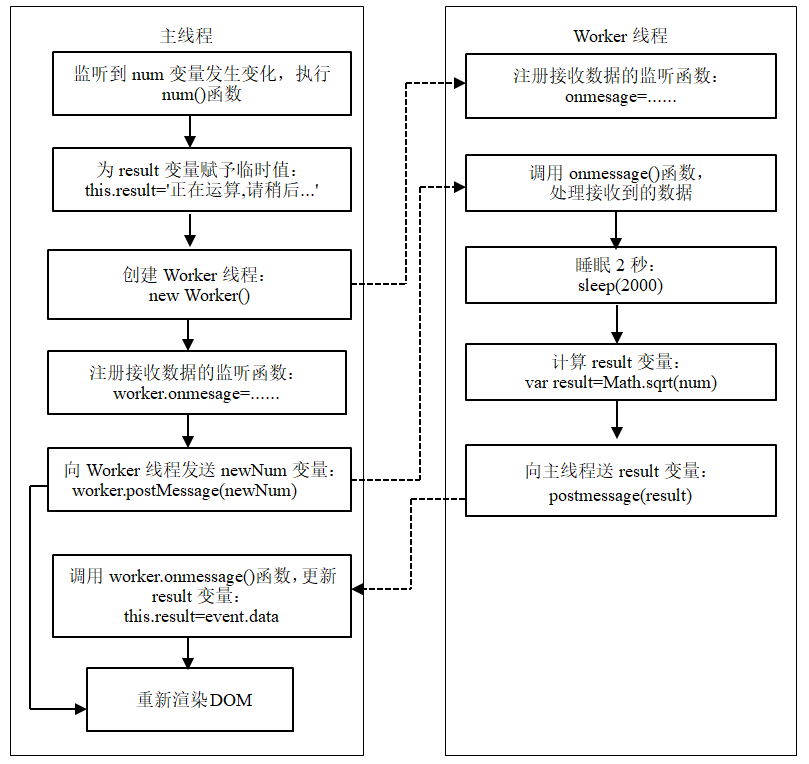
图3展示了主线程和Worker线程的通信以及交换数据的过程。

图3 主线程和Worker线程的通信以及交换数据的过程
从图3可以看出,当主线程通过worker.postmessage(newNum)方法,向Worker线程发送newNum变量,就会触发Worker线程执行longtask.js中的onmessage()函数。当Worker线程通过postmessage(result)方法,向主线程发送result变量,就会触发主线程执行worker.onmessage()函数。无论是主线程还是Worker线程,都可以通过event.data来读取对方发送的数据。
2. 在watch选项中调用方法在watch选项中还可以调用方法。例如在例程4的score.html中,如果score变量被更新,Vue的数据监听器就会调用judge()方法。
例程4 score.html
<div id="app">
<p><input v-model="score" /></p>
<p>{{ result }}</p>
</div>
<script>
const vm=Vue.createApp({
data(){
return{ score: '', result: '' }
} ,
methods:{
judge() {
if(this.score>=60)
this.result='及格'
else
this.result='不及格'
}
},
watch: {
score: 'judge' //调用judge()方法
}
}).mount('#app')
</script> |
下面对judge()方法做一些修改,使它通过JavaScript语言的setTimeout()函数来执行异步操作:
judge() {
this.result="正在运算,请稍后..."
setTimeout( ()=>{
if(this.score>=60)
this.result='及格'
else
this.result='不及格'
},2000) //延迟2秒后再执行运算
} |
以上judge()方法先给result变量赋予了一个临时值“正在运算,请稍后...”,然后利用setTimeout()函数设置了异步操作:过两秒后计算result变量的取值。judge()方法产生的运行效果是,网页上首先显示“正在运算,请稍后...”,过两秒后再显示reuslt变量的实际取值。
3. 深度监听默认情况下,当Vue的watch选项监听一个对象时,不会监听对象的属性的变化。如果希望监听对象的属性变化,可以在watch选项中把deep属性设为true,这样就会支持深度监听。
在例程5的student.html中,Vue的watch选项会监听student对象,由于deep属性设为true,当student.score属性被更新,watch选项中的handler()函数也会被执行。
例程5 student.html
<div id="app">
<p><input v-model="student.score" /></p>
<p>{{ result }}</p>
</div>
<script>
const vm=Vue.createApp({
data(){
return{
student: { name:'Tom',score: '98'} ,
result: ''
}
} ,
watch: {
student: { //监听student对象
handler(newStudent,oldStudent){
if(this.student.score>=60)
this.result='及格'
else
this.result='不及格'
},
deep: true //启用深度监听
}
}
}).mount('#app')
</script> |
通过浏览器访问student.html网页,在输入框修改student.score属性的值,Vue的数据监听器会调用handler()函数,更新result变量。
当Vue的数据监听器深度监听一个对象时,不管对象的属性嵌套了多少层,只要属性发生变化,就会被监听。
4. 立即监听通过浏览器访问例程5的student.html时,会看到网页上一开始显示{{student.score}}的值为98,而{{result}}的值为“”。因为这时候Vue的数据监听器还没有监听到student.score属性的变化,因此不会调用watch选项中的handler()函数。
在Vue组件的生命周期中,如果希望在它的初始化阶段,Vue框架就会调用一次watch选项中的handler()函数,为result变量赋值,那么可以把watch选项的immediate属性设为true。
下面对student.html做如下修改,增加“immediate: true”的语句:
watch: {
student: {
handler(newStudent,oldStudent){……},
immediate: true,
deep: true
}
} |
再次通过浏览器访问student.html,会看到网页上{{student.score}}的初始值为98,{{result}}的初始值为“及格”。
程序猿的技术大观园:www.javathinker.net
|
|

















