|
|
本文参考孙卫琴,杜聚宾所创作的 <<精通Vue.js: Web前端开发技术详解>>一书
Vue组件可以像DOM元素一样插入到父组件的模板中。许多DOM元素都具有内容,例如以下<div>元素的内容为“Hello”:
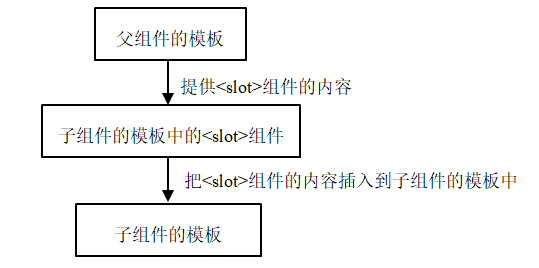
那么,是否可以为Vue组件提供内容呢?答案是肯定的,可以使用Vue的<slot>插槽组件来实现。如图1所示,<slot>组件的工作机制如下:
(1)在子组件的模板的特定位置插入<slot>组件,表示此处存在一个插槽。
(2)父组件的模板为子组件模板中的<slot>组件提供内容,子组件模板的<slot>组件读取父组件提供的内容,并把它插入到子组件模板中。

图1 <slot>组件的工作机制
在例程1的basic.html中有一个<display>组件,在它的模板中插入了<slot>组件:
| template: '<div><slot></slot></div>' |
在basic.html中,根组件就是<display>组件的父组件。在根组件的模板中,为<slot>组件提供了内容“Hello”:
| <display class="pinkbox">Hello</display> |
<display>组件模板中的<slot>组件能够读取以上内容“Hello”,并把它插入到<display>组件的模板中。
例程1 basic.html
<style>
.pinkbox {
width: 200px;
height: 25px;
background-color: pink;
text-align:center
}
</style>
<div id="app">
<display class="pinkbox">Hello</display>
</div>
<script>
const app=Vue.createApp({ })
app.component('display', {
template: '<div><slot></slot></div>'
})
app.mount('#app')
</script> |
通过浏览器访问basic.html,会得到如图2所示的网页。

图2 basic.html的网页
根组件模板中的<display>组件渲染后的结果为:
| <div class="pinkbox">Hello</div> |
由此可见,<display>组件模板中的<slot>组件就像占位标记,它能够把父组件提供的内容插入到子组件模板中<slot>组件所在的位置。
程序猿的技术大观园:www.javathinker.net
|
|
















