|
|
用了这么就Vue,还没用过自定义指令(逃...),看了下文档,所以总结一下用法,其实现在疑惑的重点不是具体用法,而是:
1.在什么场景下用?毕竟之前这么久都没用过不也过来了。
2.文档中提到的函数简写,是在指令的哪个生命周期调用。
首先总结一下简单用法 Vue自定义指令和Vue中其他的大多数对象一样,有 全局和 局部两种注册方法
全局 Vue.driective('orange',{ //注册了一个质量 'v-orange'
//提供以下5个钩子函数,每个钩子函数提供四个参数
bind: function(el,binding,vnode,oldVnode) {
//只调用一次,指令第一次绑定到元素时调用,在这里可以进行一次性的初始化设置
},
inserted: function(el,binding,vnode,oldVnode) {
//被绑定元素插入父节点时调用(仅保证父节点存在,但不一定被插入文章中)
},
update: function(el,binding,vnode,oldVnode) {
//所在组件的Vnode更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新
},
conponentUpdated: function(el,binding,vnode,oldVnode) {
//指令所在组件的vnode及其子vnode全部更新后调用
},
unbind: function(el,binding,vnode,oldVnode) {
//指令与元素解绑时调用,只调用一次
}
}) |
局部 directive: {
orange: {
bind:function() {
},
inserted: function() {
}
...同样五个钩子函数
}
} |
钩子函数的参数 el: 指令所绑定的dom元素,可以只用来直接操作dom,比如:el.style.color = 'red'
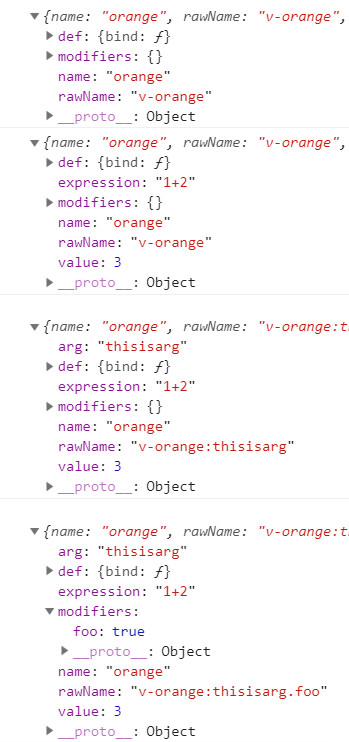
binding: 还有下图为列出的一个参数 oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
<div v-orange>{{message}}</div>
<div v-orange="1+2">{{message}}</div>
<div v-orange:thisIsArg="1+2">{{message}}</div>
<div v-orange:thisIsArg.foo="1+2">{{message}}</div> |
directives: {
orange: {
bind: function(el,binding,vnode,oldVnode) {
console.log(binding)
}
}
} |

钩子函数的binding参数的详情.png
vnode
Vue 编译生成的虚拟节点。移步 VNode API来了解更多详情
oldVnode
上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
函数的简写 
函数简写.png
其实写到这里已经很清楚了,函数的简写就是在 bind和 update两个钩子时期都调用。
总结 关于自定义指令使用的时机: 然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
----------------------------
原文链接:https://www.jianshu.com/p/5d0da3a5c722
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2021-02-08 22:37:29 重新编辑]
|
|

















