|
|
本文参考孙卫琴,杜聚宾所创作的 <<精通Vue.js: Web前端开发技术详解>>一书
每个Vue组件都有一个名字。组件的名字可以采用lower-kebab-case(小写并且短横隔开)或者upper-camel-case(大写并且驼峰式)命名规则。lower-kebab-case命名规则的约束条件为:
(1)名字中的所有字符采用小写。
(2)名字中的单词以符号“-”隔开,例如“my-component-name”。
upper-camel-case命名规则也称为pascal-case命名规则,约束条件为:名字中的每个单词的首字母采用大写,例如“MyComponentName”。
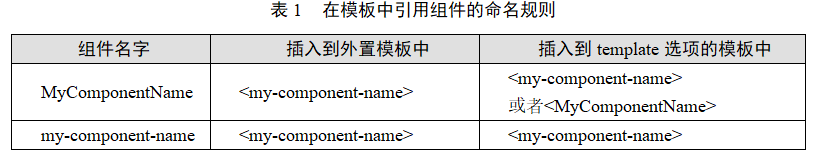
组件的模板按照定义的位置区分,可分为两种,一种是外置模板,另一种是在组件的template选项中定义的模板。在这两种模板中引用其他组件的命名规则有一些区别,参见表1。

从表1可以看出,无论组件的名字采用lower-kebab-case或者upper-camel-case命名规则,在外置模板中总是使用lower-kebab-case命名规则。这是因为HTML语言不区分大小写,在外置模板中采用lower-kebab-case命名规则,可以避免组件名字与现在以及将来的HTML元素的名字发生冲突。
以下代码按照upper-camel-case命名规则定义了一个名为“MyComponentName”的组件:app.component('MyComponentName', {
/* ... */
}) |
在父组件的template选项指定的模板中,可以按照lower-kebab-case或upper-camel-case命名规则来使用以上名为“MyComponentName”的组件,例如:
const app=Vue.createApp({
……
//upper-camel-case命名规则
template:'<MyComponentName></MyComponentName>'
})
或者:
const app=Vue.createApp({
……
//lower-kebab-case命名规则
template:'<my-component-name></my-component-name>'
}) |
如果是在外置模板中使用以上名为“MyComponentName”的组件,那么只能采用lower-kebab-case命名规则,例如:
<div id="app">
<my-component-name></my-component-name >
</div> |
假如在外置模板中插入<MyComponentName >组件,Vue反而不能识别:
<div id="app">
<!-- Vue认为是未定义的组件 -->
<MyComponentName></MyComponentName>
</div> |
对于组件的属性和事件,它们的名字可以遵守lower-kebab-case或者lower-camel-case命名规则。lower-camel-case命名规则的约束条件为:名字中第一个单词的首字母小写,其余单词的首字母大写。例如“nameOfStudent”就是符合lower-camel-case命名规则的属性名,“name-of-student”是符合lower-kebab-case命名规则的属性名。
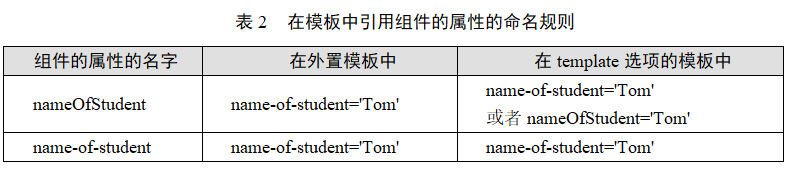
表2列出了在模板中引用组件的属性的命名规则,这一规则也适用于组件的事件。

程序猿的技术大观园:www.javathinker.net
|
|

















