|
|
本文参考孙卫琴,杜聚宾所创作的 <<精通Vue.js: Web前端开发技术详解>>一书
当两个DOM元素进行切换时,假定DOM元素A进入隐藏过渡阶段,DOM元素B进入显示过渡阶段,它们的过渡顺序由<transition>组件的mode过渡模式属性来决定,mode有三个可选值:
(1)默认:A和B同时过渡,过渡结束后, B取代A的位置。
(2)in-out: B先进入显示过渡阶段, B过渡结束后, A再进入隐藏过渡阶段,A过渡结束后, B取代A的位置。
(3)out-in:A先进入隐藏过渡阶段, A过渡结束后, B在A的位置上进入显示过渡阶段,直到完全显现。
例程1的mode.html演示了三种过渡模式的过渡效果。mode.html中的<transition>组件通过v-if/v-else指令包裹了两个<div>元素,它们的key分别为div1和div2。mode.html网页上的“切换”按钮通过改变isShow变量,来轮流显示两个<div>元素。
例程1 mode.html <style>
.redbox {
width: 100px;
height: 100px;
background-color: red;
}
.bluebox {
width: 100px;
height: 100px;
background-color: blue;
}
.special-enter-from,.special-leave-to{
opacity: 0;
}
.special-enter-active,.special-leave-active{
transition: 3s;
}
.special-enter-to,.special-leave-from{
opacity: 1;
}
</style>
<div id="app">
<button v-on:click="isShow=!isShow">切换</button>
<hr/>
<!-- <transition name="special" > -->
<!-- <transition name="special" mode="out-in"> -->
<transition name="special" mode="in-out">
<div v-if="isShow" key="div1" class="redbox">div1</div>
<div v-else key="div2" class="bluebox">div2</div>
</transition>
</div>
<script>
const vm = Vue.createApp({
data() {
return {isShow: "true"}
},
}).mount('#app')
</script> |
下面通过以下步骤来测试三种过渡模式的过渡效果。
(1)<transition>组件采用默认过渡模式:
| <transition name="special" > |
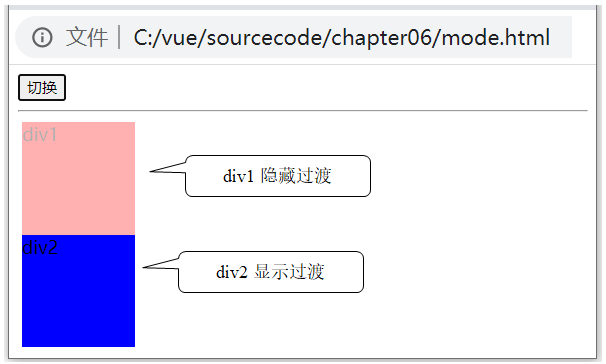
通过浏览器访问mode.html,网页一开始显示红色的div1,点击网页上的“切换”按钮,div1进入隐藏过渡阶段,与此同时,div1下方的蓝色的div2进入显示过渡阶段。等到div1和div2过渡结束,div1消失,div2会取代div1在网页上的位置,参见图1。

图1 div1和div2分别进入隐藏过渡和显示过渡阶段
(2)<transition>组件采用in-out过渡模式:
| <transition name="special" mode="in-out" > |
通过浏览器访问mode.html,网页一开始显示红色的div1,点击网页上的“切换”按钮,div1下方的蓝色的div2进入显示过渡阶段。等到div2过渡结束,div1再进入隐藏过渡阶段。等到div1过渡结束,彻底消失后,div2再取代div1在网页上的位置。
(3)<transition>组件采用out-in过渡模式:
| <transition name="special" mode="out-in" > |
通过浏览器访问mode.html,网页一开始显示红色的div1,点击网页上的“切换”按钮,div1进入隐藏过渡阶段。等到div1过渡结束,彻底消失后,div2在div1所在的位置进入显示过渡阶段,直到完全显现。
程序猿的技术大观园:www.javathinker.net
|
|
















