|
|
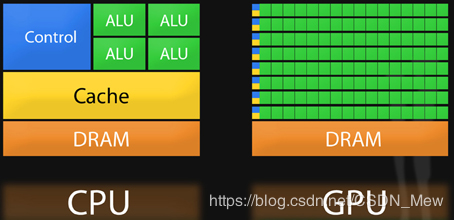
CPU与GPU 
蓝色的Control为控制器,用于协调控制整个CPU的运行,包括取出指令,控制其它模块的运行等。
橙色的ALU(Arithmetic Logic Unit)为算数逻辑单元,用于数学及逻辑运算;
橙色的Cache和DRAM分别为缓存和RAM,用户存储信息。
CPU控制器比较复杂,ALU数量较少。因此CPU擅长各种复杂的罗技运算,但是不擅长数学尤其是浮点计算。
例如使用16进制表示颜色,如果要修改颜色,只需要把16进制的值修改即可。所以GPU更多的是ALU。
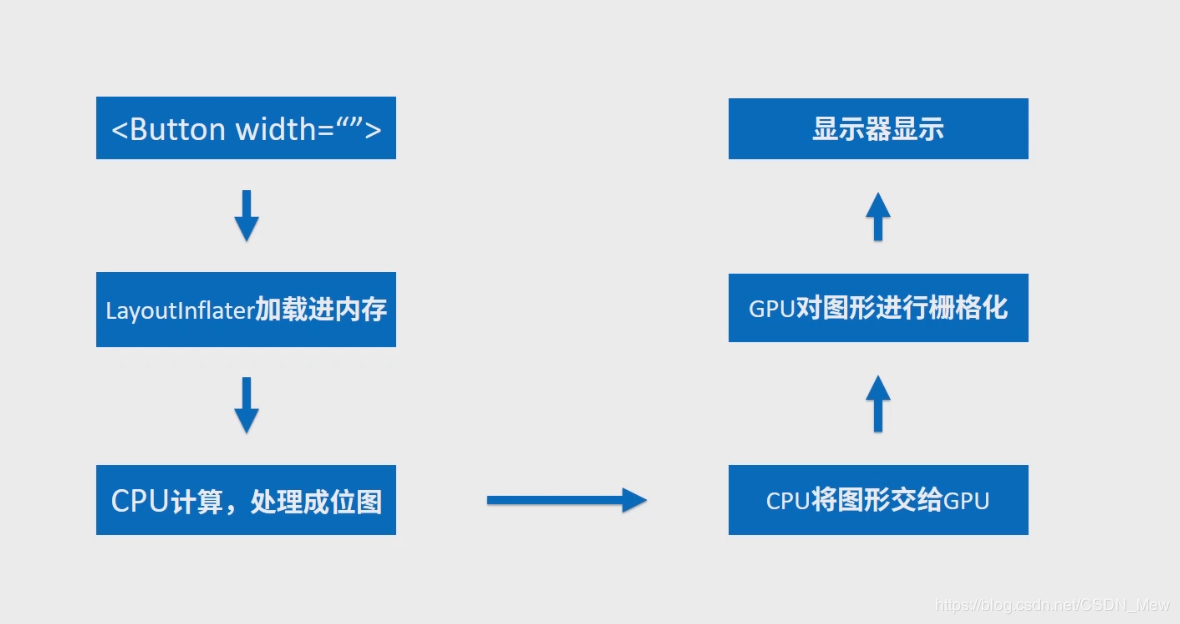
XML布局显示至屏幕流程 
首先在xml定义控件,包含一些宽高等信息,然后LayoutInflater将xml加载到内存中,交由CPU计算,生成位图,CPU将图形交给GPU, GPU栅格化之后交由显示器显示。
FPS 12 fps:画面帧率高于每秒12帧时,眼睛会认为它是连贯的;
24 fps:有声电影拍摄一般为每秒24帧
30 fps:早起动态电子游戏,一般会在每秒30帧左右;
60 fps:手机交互过程中,需要触摸和反馈,需要60帧才能达到不卡顿的效果;
Android系统每16ms就会发送一个Vsync信号对UI进行一次渲染,如果每次都成功,就能达到60帧的效果。要达到60帧每秒,需要在16ms内完成xml的加载渲染等,如果16ms内没有完成,则会有卡顿的现象;
卡顿原因 过渡绘制
- 解决:取出不必要的背景色
- 布局视图扁平化
- 减少透明色的使用
UI线程复杂的运算
- 减少UI线程中的数据运算
频繁GC:
- 内存抖动
- 瞬间产生大量的对象
- 尽可能减少在for循环中new对象或在onDraw中创建对象
- 尽量不要在循环中大量地使用局部变量
优化目标 CPU减少XML转换成对象的时间
GPU减少重复绘制
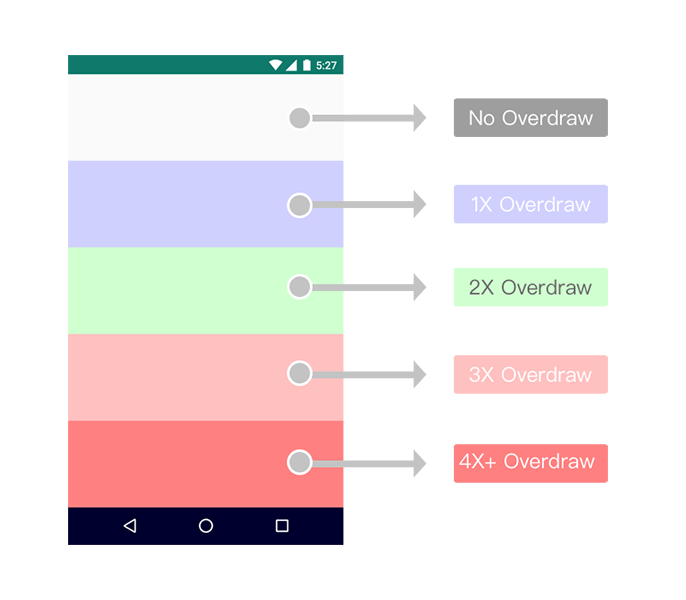
过渡绘制的概念 GPU每个16ms画一次,如果CPU传递过来的图形有重复的位置,会造成用户只能看到顶层画面,而底层画面则被遮盖,底层部分的绘制虽然用户无法看到,但同样也占据了计算资源,造成了不必要的浪费;这种情况就叫过渡绘制;

打开开发者选项中的调试GPU过渡绘制,不同的颜色代表不同的层次。红色过渡绘制最严重的。
典型过渡绘制的例子 扑克牌

前面两张牌只能看到部分,但是缺绘制了全部内容。通过canvas裁剪,使前面两个只绘制展示的内容。
UI优化解决方案 布局中的背景是否需要;
是否可以删除多余布局;
自定义View是否进行了相应的裁剪;
布局是否够扁平化;
使用Merge标签排除多余一层ViewGroup容器;
使用ViewStub进行布局的懒加载;
----------------------------
原文链接:https://blog.csdn.net/CSDN_Mew/article/details/103980738
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2020-03-11 10:24:58 重新编辑]
|
|

















